Google hat ein neues Tool zum Testen der Tauglichkeit des mobilen und responsive Designs einer Website veröffentlicht. Aus diesem Anlass stelle ich hier vier aktuelle Tools zum Testen des mobilen Webdesigns und der mobilen Usability vor.
Google Mobile Website Speed Testing Tool
Dieses neue Tool zeigt drei Scores in den Bereichen „Mobile Friendliness“, „Mobile Speed“ und „Desktop Speed“ an. Die Schwerpunktsetzung auf die Performance-Messung macht deutlich, was Google fürs mobile Internet wichtig ist: Usability und Ladezeiten. Mit einer Ampelskala erhält der Nutzer dabei Vorschläge, welche Maßnahmen zur Verbesserung am wichtigsten sind.
Die Vorschläge zur Ladezeit-Optimierung beruhen dabei auf dem altbekannten Tool Pagespeed Insights, das für die tatsächliche Optimierungsarbeit deutlich besser geeignet ist, da es konkret auf die problematischen Javascript- oder CSS-Dateien verweist. Das bisherige Mobile-Friendly-Tool von Google steht weiterhin zur Verfügung, liefert aber deutlich weniger Informationen. Und in der Search Console gibt es noch ein mobiles Testtool von Google: search.google.com/search-console/mobile-friendly. Doch nicht nur Google bietet Tools zum Testen des mobilen Designs an. Eine Reihe anderer Anbieter setzen zum Teil andere Schwerpunkte und bieten so einen zusätzlichen Blick auf die mobile Güte einer Website.
ready.mobi
Das Tool unter ready.mobi bietet eine ähnliche Funktion wie das neue Google-Tool. Auch hier gibt es im Ampelschema Tipps zur Verbesserung der mobilen Website. Sehr praktisch ist auch die generierte Ansicht, die zeigt, wie die Website auf vier verschiedenen Geräten aussieht.
Bing Mobile Friendliness
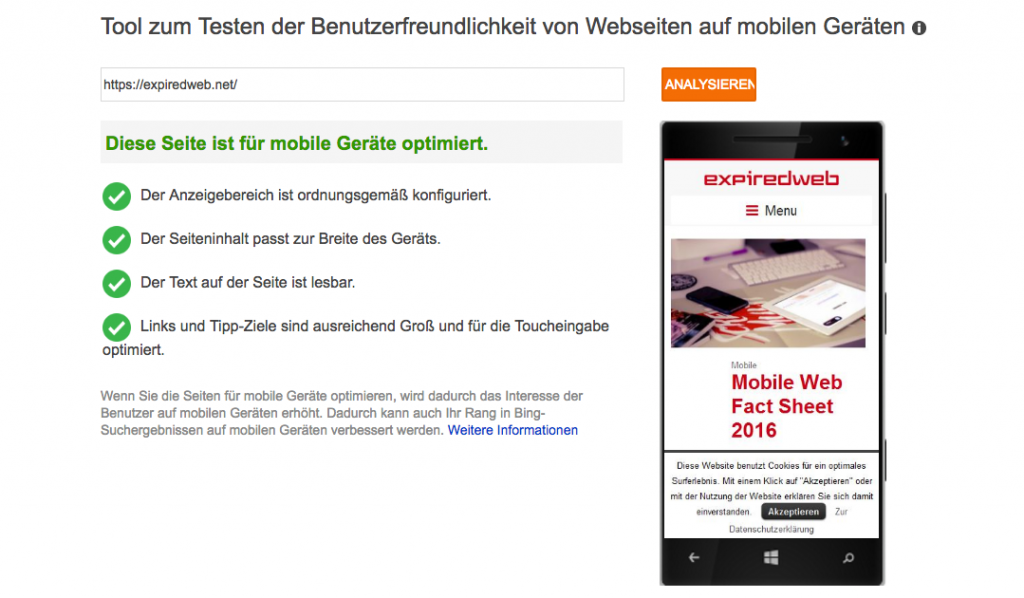
Auch der andere große Suchmaschinenanbieter, Bing, hat ein Tool zum Testen des mobilen Webdesigns. Allerdings bietet dieses Tool nahezu keine weitergehenden Tipps zur Verbesserung der mobilen Gestaltung.
WebPageTest
Zwar ist WebPageTest kein spezielles Tool für mobile Websites, doch bietet es neben einer Ladezeitmessung durch verschiedene Browser von verschiedenen Standorten detaillierte Informationen zu den einzelnen Aspekten der möglichen Performance-Probleme. Damit lassen sich die manchmal etwas allgemeinen Tipps der anderen Tools besser verstehen und so die Qualität der mobilen Darstellung weiter verbessern. Wer wirklich detailliert an den Ladezeiten arbeiten möchte, sollte sich unbedingt durch die ausführlichen Ergebnisse dieses Tools arbeiten. Und die Wasserfall-Darstellung der einzelnen Requests macht einem oft erst deutlich, wie viele einzelne kleine Dateien zum Seitenaufbau geladen werden.
Fazit
Wie die Schwerpunktsetzung der verschiedenen Tools zeigt, ist die Performance der Websites für die mobile Usability ein ganz entscheidendes Kriterium. Da mobile Netze eine deutlich größere Latenz aufweisen, steht bei der mobilen Performance die Verringerung der Requests, die vor dem Rendern geladen werden müssen, im Vordergrund. Google Pagespeed und das darauf basierende neue Mobile Usability Tool zielen deshalb sehr darauf ab, alle zusätzlichen Javascript- oder CSS-Dateien asynchron zu laden. Das ist zwar nicht verkehrt, allerdings wird hier eher das Symptom behandelt. Denn die Anzahl der Requests zu verringern, ist der effektivste Schritt zu schnelleren Ladezeiten.